Advertisements
Step One: Then the next step is to go to your you blog's setting.
How to setup a custom home page in blogger
| You might have just started writing a blog or posted many ideas, observations and visions. You might be worried about the look and feel of your BlogSpot site, especially if you are using personalized website address for your blog. You definitely don't want to show your last publication as main page of your blog. Hence you have started searching the net for information on setting up custom and permanent home page for your blog that could match your dreams. | |
Setting a custom home page in blogger is very simple. For this, you need not to be a versed knowledgeable web designer or a flash website designer. You also need not to edit your blogger template. The method is very simple and unnoticed by most of us. The "Custom Redirects" feature under search preference in Settings menu is just what you need, to create a static home page. Here is how:
First Step: First, think as if you are building a website using blogger. For this, you need to create a custom home page for your site using "new post". and you might give it a title as "home" for example. Create this page as you want your home page should look like. You may search for some website templates to get an idea. Make sure this should match the theme of your blog site. It is better to set up not to display the title of the page as it will ruin your home screen look and feel. To do this you may read how to hide post title
 |
First Step to create a Static Home Page in Blogger |
Step One: Then the next step is to go to your you blog's setting.
Step 1: Static Home Page in Blogger
Step two: Click on search preference.
Step 2: Static Home Page in Blogger
Step three: On Top you will find Errors and redirection. Under this option, Click on "Edit" to enter into main custom redirect option.
Step 3: Static Home Page in Blogger
Step four: Click on "Edit" again for the option to setup permanent redirection of your home page.
Step 4: Static Home Page in Blogger
Step five: Click on "From" and enter only " / " sign to redirect your home page for your blog address. This will help to redirect your blog address to the custom page.
Step 5: Static Home Page in Blogger
Step six: Click on "To" option and type the address of the custom page you want to redirect. Do not enter the complete address of your custom static home page. Start with " /2013/09/home.html " address only. As it is not required to mention your complete blog address there. After entering the address it will look like the step seven photo.
Step 6: Static Home Page in Blogger
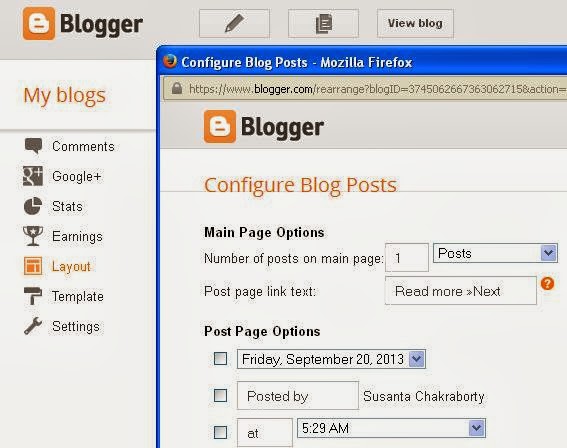
Step Seven: This is the Final step to save your custom address. Enable "Permanent" option to make it permanent for your custom static home page in blogger. Click "Save" to save it. And Finally Click on "Save Settings" to set it for your blog address as home page.
Step 7: Final Step to Static Home Page in Blogger
- No not FINISHED yet!!! Confused? you need to set up one more step to give it a look. Yes, you need to go to the "Layout" menu and Click on "Edit" on Blog Post section. Then Enter " 1 " in the "Number of posts on main page". This will display only one post for your main page.
Voila! that's it! Congratulation! you have just created your permanent home page for your blog site. You can use this to setup maximum 6 redirection to your choice or requirements.Finishing step to setup Custom Static Home Page in Blogger
But remember, on a mobile device your custom page will not display. It will show as per the pages available.









No comments:
Post a Comment
Note: Only a member of this blog may post a comment.