Advertisements
Second Step: On the right pane look for Errors and redirection
Fourth Step: Write a customized post for your blog not found page within 10k Characters which is the maximum limit.
Tip: You can also use some html script for this page. see live example
for which the code used is:
<center><br /><br />
<b>Ooopppsss!!!</b>
<br /><br /><br /><br />
This page either doesn't exist
<br />or
<br />might have been removed...
<br /><br /><br />
Go to <a href="your url"> Home Page </a></center>
have happy blogging!!
setup a custom page not found in blogger
You might have just started writing a blog or posted many ideas, observations and visions. You might be worried about the look and feel of your blog-spot site, specially if you are using personalized website address for your blog. If someone enters through a link post which you might have removed permanently or hits some wrong page address for your blog site, they see nothing. Yes Google Blogger shows its own error page which is not relevant for your site. Now you want to set up your custom page not found redirection page for your blog. Hence you have started searching the net for information on setting up custom error code page for your blog that could match your site theme.
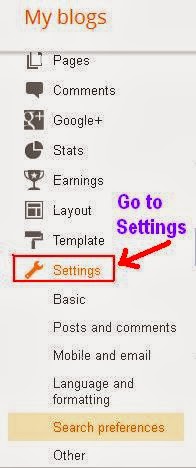
Setting a custom page not found in blogger is very very simple. For this, you need not to be a versatile website developer or an expert java script writer. You also need not to edit your blogger template. The method is very simple and unnoticed by most of us. The "Custom Page not found" feature under search preference in Settings menu is just what you need, to create a customized error page for your blog. Here is how:
Second Step: On the right pane look for Errors and redirection
| Third Step: Click on "Custom Page Not Found ? | [Set] Edit" link |
Fourth Step: Write a customized post for your blog not found page within 10k Characters which is the maximum limit.
Tip: You can also use some html script for this page. see live example
for which the code used is:
<center><br /><br />
<b>Ooopppsss!!!</b>
<br /><br /><br /><br />
This page either doesn't exist
<br />or
<br />might have been removed...
<br /><br /><br />
Go to <a href="your url"> Home Page </a></center>
have happy blogging!!
INDEX PAGE
| Advertisements: |


No comments:
Post a Comment
Note: Only a member of this blog may post a comment.